本教程主要介绍docker环境部署clash软件,并通过网页UI界面设置节点,最后通过curl命令测试服务器通过clash代理端口访问的效果。
部署前准备
1.下载机场订阅yaml文件
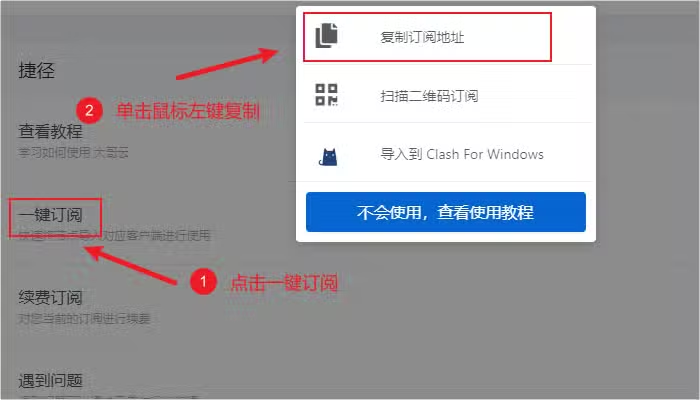
在机场网站中复制clash订阅地址,然后浏览器打开后保存到本地,存储为config.yaml
常见机场复制订阅地址方法如下:


以下是一个yaml文件示例,此处为了简化,已删除节点信息和规则信息,真实使用请用原始代码。
port: 7890
socks-port: 7891
allow-lan: false
mode: Rule
log-level: info
external-controller: 0.0.0.0:9090
hosts:
time.facebook.com: 17.253.84.125
time.android.com: 17.253.84.125
proxies:
- {name: 🇭🇰 香港Z01, server: test.com, port: 19274, type: ss, cipher: aes-256-gcm, password: aa645ec1-7cb9-359a-99a8-b7cef8de4af6, udp: true}
proxy-groups:
- name: 🔰 选择节点
type: select
proxies:
- 🇭🇰 香港Z01
rules:
- IP-CIDR,198.41.128.0/17,🌩️ Cloudflare2.调整yaml文件配置
- port、socks-port:设置 HTTP、SOCKS5 代理端口,其他应用程序可配置该代理端口实现科学上网,此处设置的是7890、7891;
- Allow LAN:启用局域网共享代理功能,开启后局域网的其他机器可使用ip:port代理实现科学上网;
- mode:代理级别,一般设置Rule或者Global,此处修改为Global
- external-controller:clash http API的接口地址,如果允许外部调用,需要将IP调整为0.0.0.0,端口默认9090
- secret:http api密码。如果开启局域网,建议设置,如果本机使用,可删除此项配置。
安装步骤
1.config.yaml文件上传
将前面修改后的config.yaml文件上传到服务器目录下,此处我上传到了/data/docker-clash/下。
2.部署基础clash docker容器
通过以下命令一键完成clash的部署。命令主要包括是docker镜像、宿主机端口映射的配置
docker run -d --name clash -v "/data/docker-clash/config.yaml:/root/.config/clash/config.yaml" -p 9090:9090 -p 7890:7890 -p 7891:7891 dreamacro/clash如果你的yaml文件放在别的目录,请将“/data/docker-clash/config.yaml”替换为真实的文件地址。
3.部署clash网页管理容器yacd
通过以下命令一键完成yacd的部署。其中将容器的80端口映射到宿主机的6180端口中。
docker run -p 6180:80 -d --name yacd ghcr.io/haishanh/yacd:master4.防火墙临时开放端口
防火墙开放服务器9090和6180端口,主要用于下一步通过网页设置代理节点,设置完成后建议关闭端口,避免被攻击。
以下是Ubuntu开发端口的示例:
sudo ufw allow 9090
sudo ufw allow 61805.访问yacd网页,管理clash节点
浏览器打开http://ip:6180/,进入clash管理界面。(ip改为服务器真实IP)

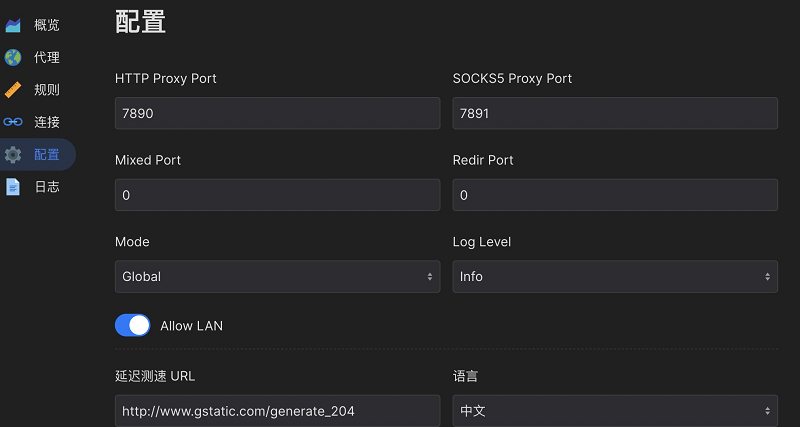
在网页中点击左侧的【配置】,可能会提示后端访问失败,重新设置后端地址,此处我们在网页中将后端地址调成http://ip:9090/。secret为上方设置的密码,无密码配置可忽略。(ip改为服务器真实IP)

接下来,我们将Mode改成Global,如果需要局域网访问,需要开启Allow LAN。
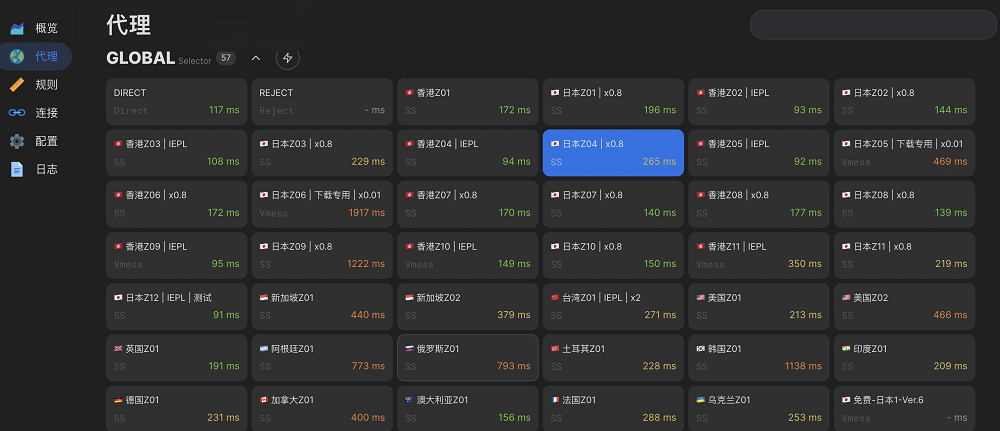
6.设置当前代理节点
在左侧【代理】功能中,对Global中的节点进行测速,选择低延迟的节点。

7.测试Clash节点是否可用
我们在宿主机中,输入以下命令,测试代理是否成功。
curl -x http://127.0.0.1:7890 https://ipinfo.io
curl -x socks5://172.17.0.1:7891 https://ipinfo.io如果执行后,显示非本机IP,说明代理成功。我们可在应用程序中使用7890、7891的代理端口。

